UX/UI Design
Turning approved feature specifications into usable interface elements through UX/UI Design.
I am immensely proud of my ability to produce excellent interface designs with proper technical layouts and reusable components. I create detailed, interactive, layout, and wireframe prototypes that account for all possible component states and content variations. My work enables us to easily test and iterate our solutions with various stakeholder groups, resulting in properly established and development-ready documents with device-specific interface variants and content management options. At its core, the UX/UI Design phase sees me through the creation of complete and considerate layout documents that can be submitted to development with no more guesswork or interpretation required.
Visual design
Adapting client brand themes or designing visual identities from scratch.
Digital services are fundamentally a visual medium combined with technological implementation and value-driven functionalities. Adapting client brand themes or creating visual identities from scratch to create product-specific and visually appealing themes is inherently exciting. My job is to create effective service layouts for our precise feature specifications based on our clients' required brand themes and visual preferences. These initial layouts are then iterated until satisfaction and result in a product specific theme to be carried onto the full blown layout designs.

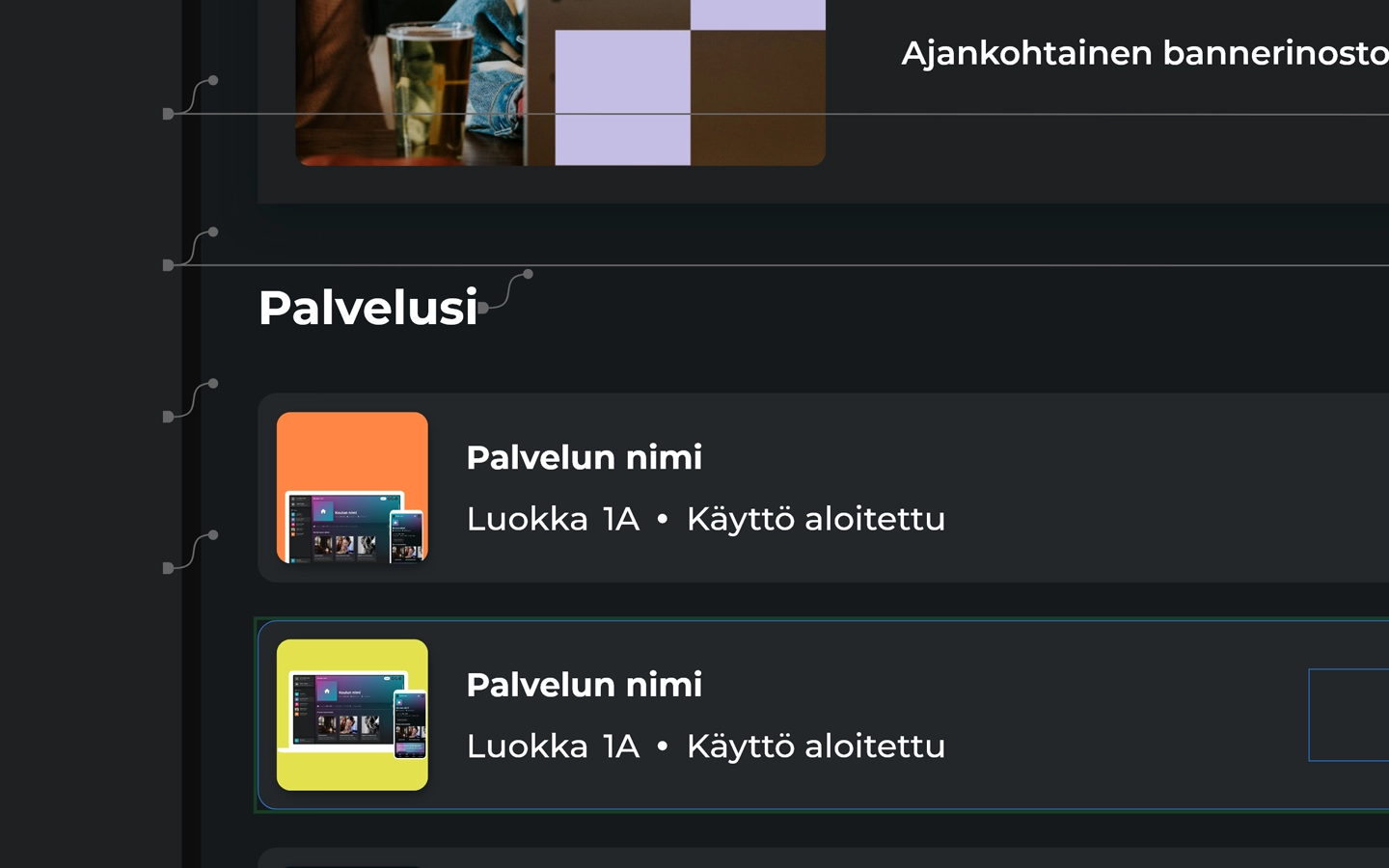
Before and after samples of the same web services mobile layouts visual brand theme design and client input based variations.
Applying the chosen theme to complete layouts.
Once the theme has been set, it is time to start with the actual layouts themselves. Reflecting on earlier Service Design documents and comprehensive feature specifications, it is my responsibility to transform our ideas into fully functional interface elements. In close collaboration with our project team's technical leads, I create detailed design documents for all of the imagined components and component stages. My designs are typically laid out in a modern, modular fashion, and I always account for different content volumes as well as possible instance-specific variations. It is my responsibility to do my work as efficiently as possible, producing clearly defined and sensible solutions in a developer-friendly manner.
User experience
Creating user friendly interface solutions.
There is always more to digital products than their shiny visuals. They also have to be functional and easy to use. Using universally acknowledged standards and proven user behavior notions as a starting point, I always attempt to create solutions that are as effective and distinct as possible. Prioritizing our core mechanics and expected use scenarios, I work my way through all of our interface options. I consider the various use cases and user devices, as well as personal usability characteristics like accessibility concerns, in order to offer smooth and effortless user experiences to all of our end users.

Visually simplified Wireframe layout design as a tool to solve complex user experiences and interface requirements.
Quick user tests and iteration with wireframe layouts.
Depending on the component in question, the solution might require more processing than the UI Design phase can typically provide. Starting with simple wireframe layouts, I don't always attempt to create production-ready components from the start. Keeping my design visually simplified at first allows me to experiment with and iterate on various layout approaches. By involving our other project team members and end users, I am able to validate my solutions and make necessary adjustments in a financially responsible manner before moving on to the finer details.
Rapid prototyping
Producing complete, interactive, product prototypes.
I always produce complete, interactive prototypes out of my designs. Whether in the form of simple wireframes or complete visual UI layouts with device-specific scaling options and complete interface features, seeing the layouts in action allows us to gain a greater grasp of our design than static images ever could. We get to test our products before a single line of code is ever compiled, and can replicate a genuine user experience to see how it feels to actually use the service in development.

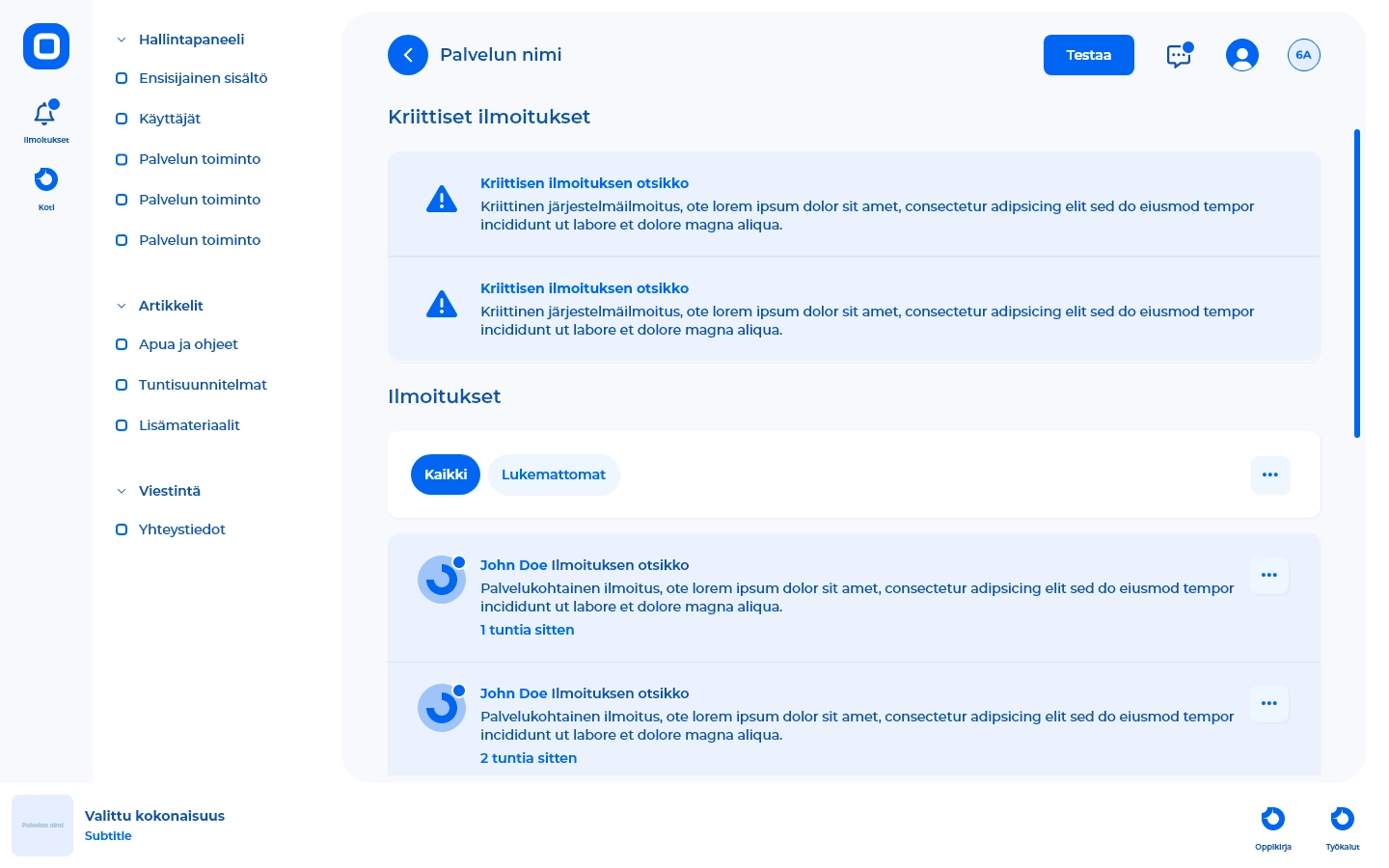
Thoroughly built rapid prototypes with all content service specific content relations and component states accounted for.
Painstakingly simulated and accurate interactions.
I'm somewhat known for the quality of my prototypes. As a general rule, I refuse to take shortcuts and strive to create as thorough and meticulous prototypes as I can or have the resources to do. The goal is to imitate our final product's functions as accurately as possible, as well as to collect early user feedback and validate design through user tests. Even though it is not practical to incorporate all possible content variations in our prototype layouts, this approach has proven to be an excellent resource to employ in our product development practices, as well as a powerful feature for transparent client and stakeholder involvement.
Device variations
Accounting for user device specific scaling and interface solutions.
In this day and age we have to always take differing user devices into account. Identifying our core user base and expected use cases can help us determine the principal user device used to run our products. This knowledge is an invaluable asset that has to influence all of my design decisions. Nonetheless, our solutions will more than likely have to perform smoothly on any given device or software used.
Nowadays, responsive design is an industry standard requirement for a good reason. My design has to account for all screen resolution variations and varied content volumes. Keeping my UI elements intuitive and scalable across these multiple device types has to always be taken seriously.

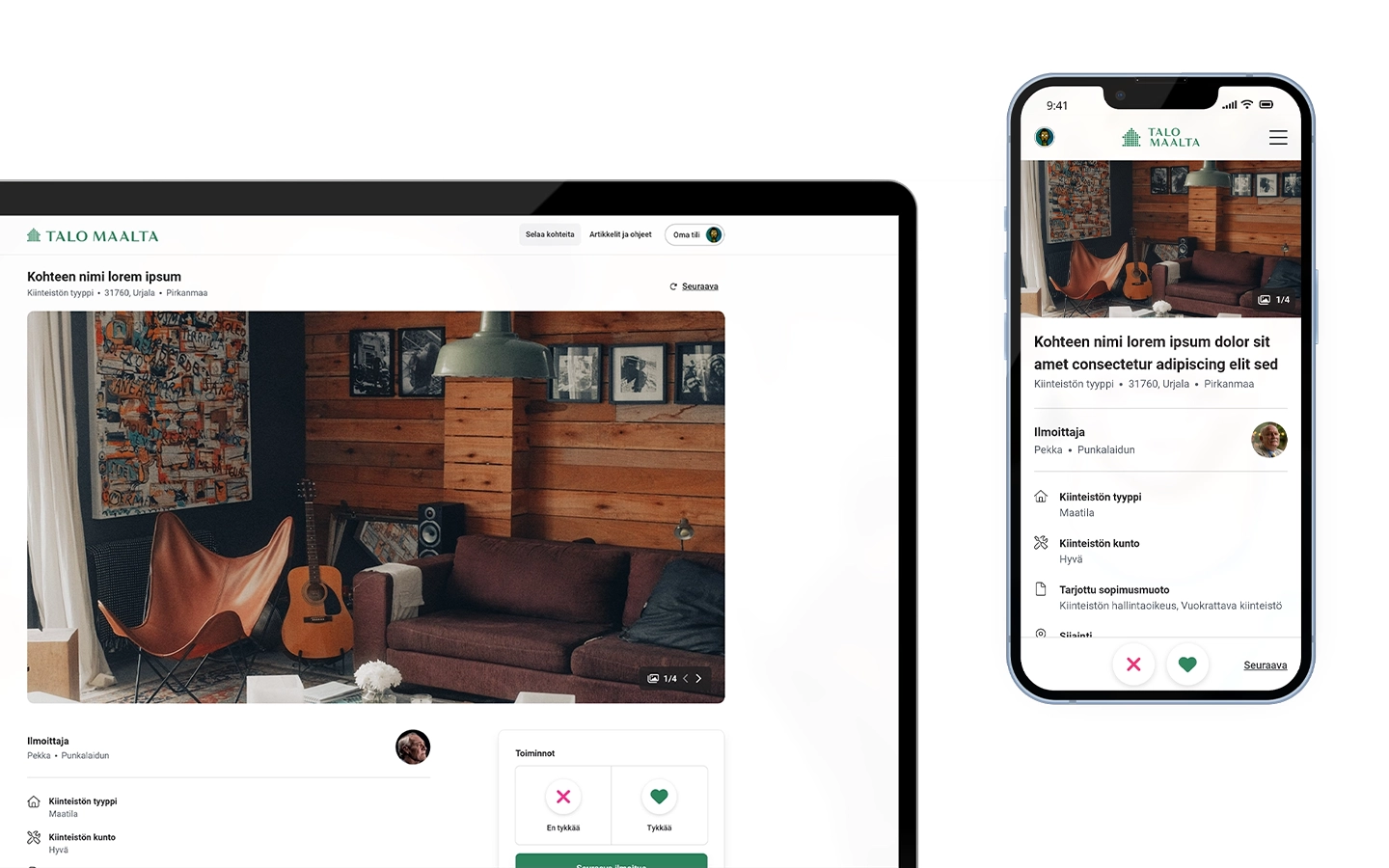
Scaleable layouts designed with device specific user experiences and minimal code level structure changes.
Device specific layout solutions.
To keep our solutions clean and content production as simple as possible, we must address all of our end users' device options. I always build layouts for both primary platforms, desktop and mobile devices, simultaneously to validate my own work and to iterate my approaches to fit both constraints if necessary.
I typically make an effort to maintain the informational content and layout structures of both devices as similar as feasible in order to avoid creating unasked-for demands for the persons in charge of content creation; but, when reasonable, device-specific content options can be applied in moderation.
UX-centric interface elements, on the other hand, are always best developed with device-specific realities in mind. Achieving this necessitates strong collaboration between project team specialties in order to be implemented in a developer-friendly manner without major code structure alterations.
User testing
Stakeholder and user feedback for design validation.
Digital product design is best achieved through close collaboration between the development team and the client project members. All of these stakeholders should be heavily involved throughout the project, from the initial Service and UX/UI Desig phases to the subsequent technical implementation and beyond. As such, I usually include regular discussions among various project team members in my approach.
Reviewing layout designs from different points of view allows us to validate our design approaches technical realization and to compare these proposed solutions to the accepted feature specifications. Once the project team has approved my work, we may proceed with larger-scale client and end-user testing to further validate our solutions.

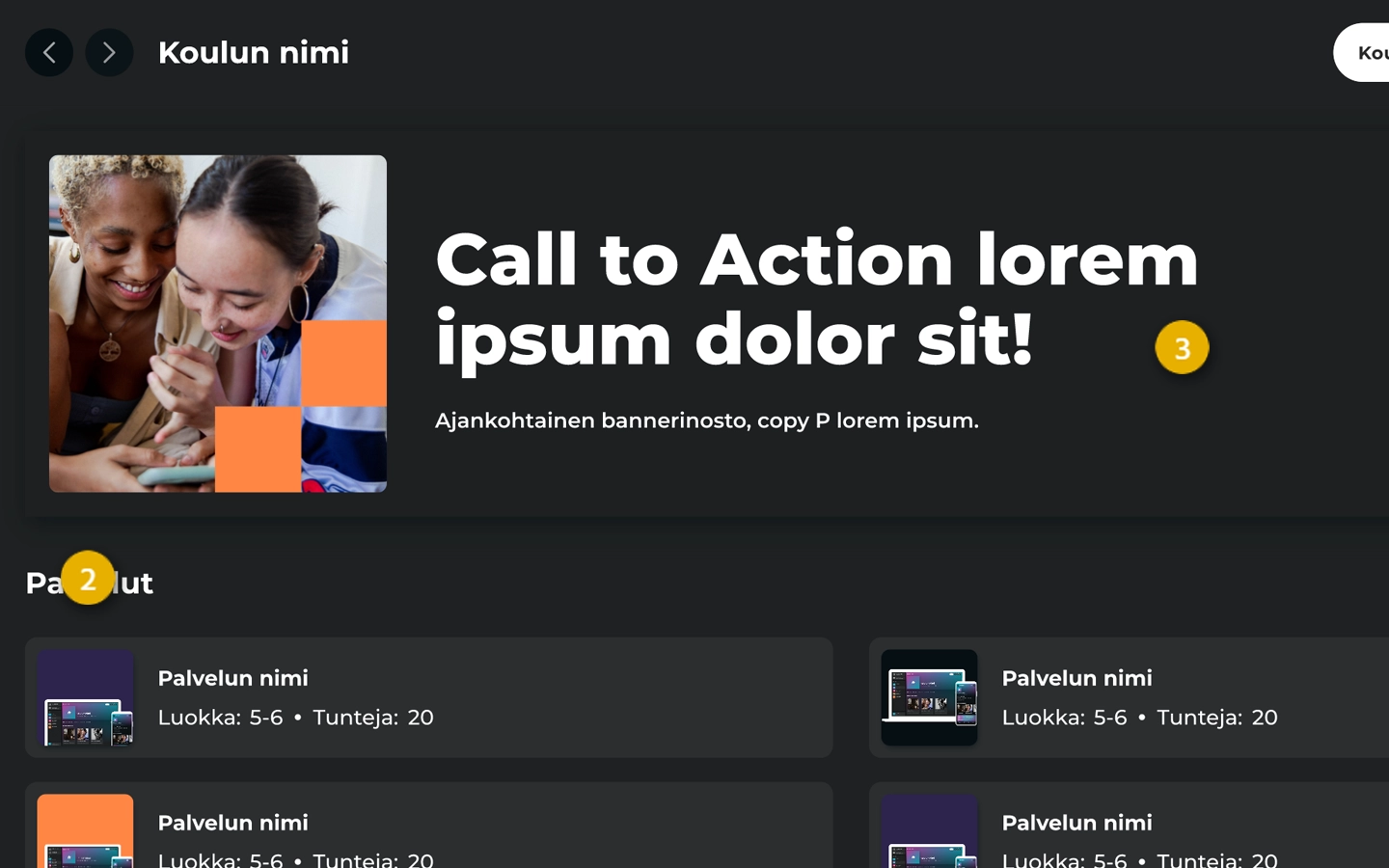
Stakeholder involvement in project design through pinned prototype mentions and common workshop practices.
Making sure of the client's satisfaction through design involvement.
Even though the design has at this point been iterated and approved by the development team members, all that really counts is the satisfaction of our clients and end users alike. Presenting ready design assets for client review on a frequent basis allows us to gain significant insider knowledge while also ensuring that all necessary feature requirements are met. Editing our approach and incorporating customer feedback as needed will get us ready to test our design with real end users and verify our product solutions once and for all.
Further reading
I play an integral role in your digital product development cycle and go through all of the necessary design stages on each and every project. Take a look at specific steps that particularly interest you, or go in deep and review all of my thoughts regarding the subject.

Making the most of my design expertise.
Having a solid foundation in a variety of concepts and design principles has allowed me to put my skills in good use.








Always open for further discussion.

Call, text, or message me on Whatsapp. I am happy to discuss future proposals with you.
+358 40 584 0104
Do you prefer longer messages? You can always send me an old-fashioned email.
ernesti.niemi@gmail.com