Ernesti Niemi, Case Study
Huoneistokeskus & Retta, a real estate brokers new approach.
A consumer-focused real estate platform with substantial estate management and marketing capabilities.


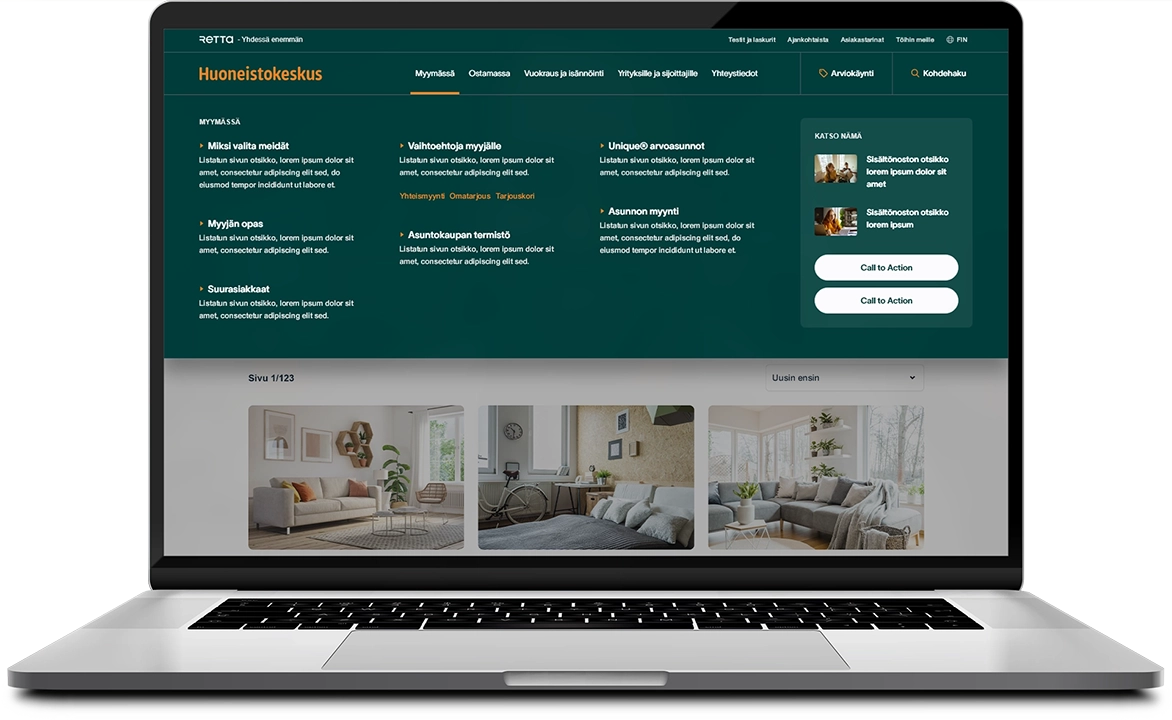
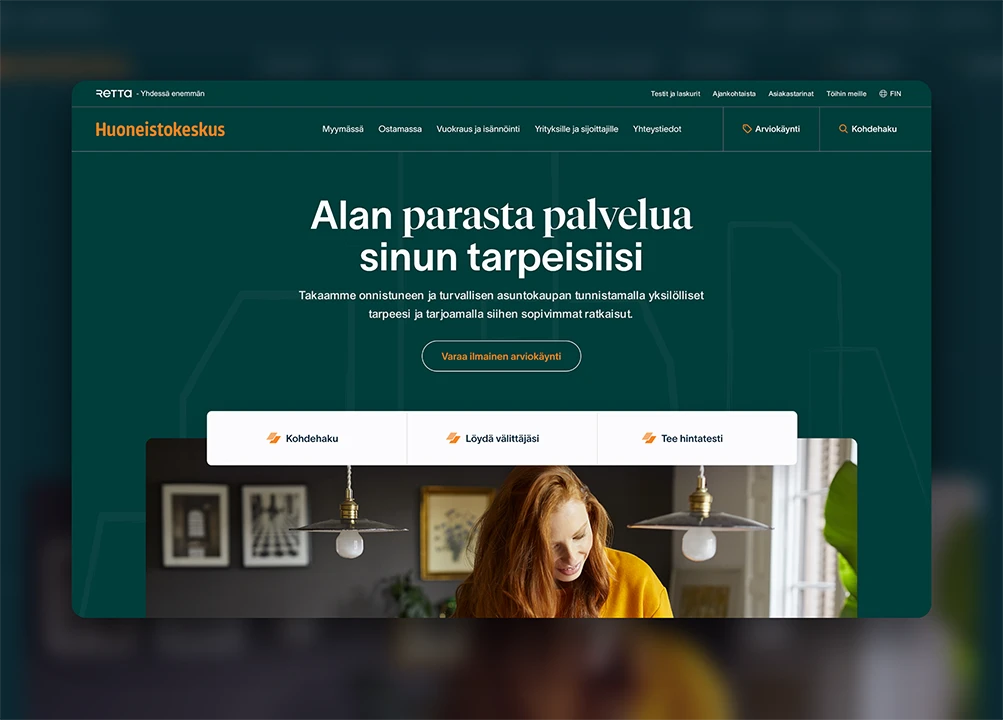
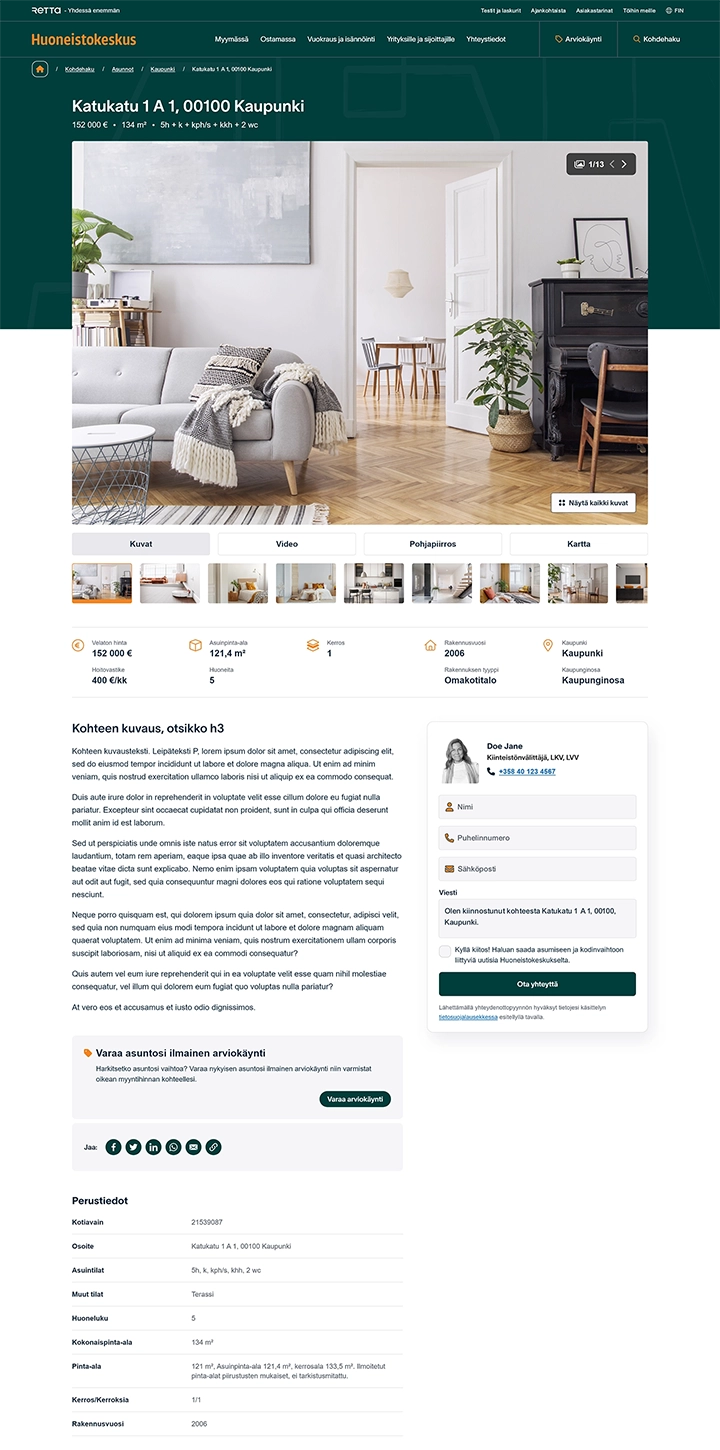
A complete visual and functional overhaul of the Huoneistokeskus real estate lease portal into a modern, mobile-first, and value-packed platform. This update was forced by changes to the client's internal organization with the demands being not met by their outdated digital services. The end result combines traditional consumer-based lease announcements with our clients' new real estate management services in one unified package.
Contact for more detailsClient
Huoneistokeskus Ltd as a part of Retta Group Ltd
Project role
UX/UI and visual brand theme design
Developer
Into-Digital Ltd
Date
Released to the public in 2023



From an outdated and difficult to maintain platform to a modern and functionally loaded service. The merger of a real estate broker and management agents created new business potential for both sides. Having previously worked on Retta real estate management online services, I was well aware of our client organizations' mutual goals.
Tasked with creating a comprehensive visual rebranding, along with a solution for these new cross-service marketing opportunities, and progressing to end-user value-driven lease services. To be successful a thorough competitive analysis and service benchmarks were required.
See how I workUX Design
Focusing on ease of use through rapid prototyping and user flow design
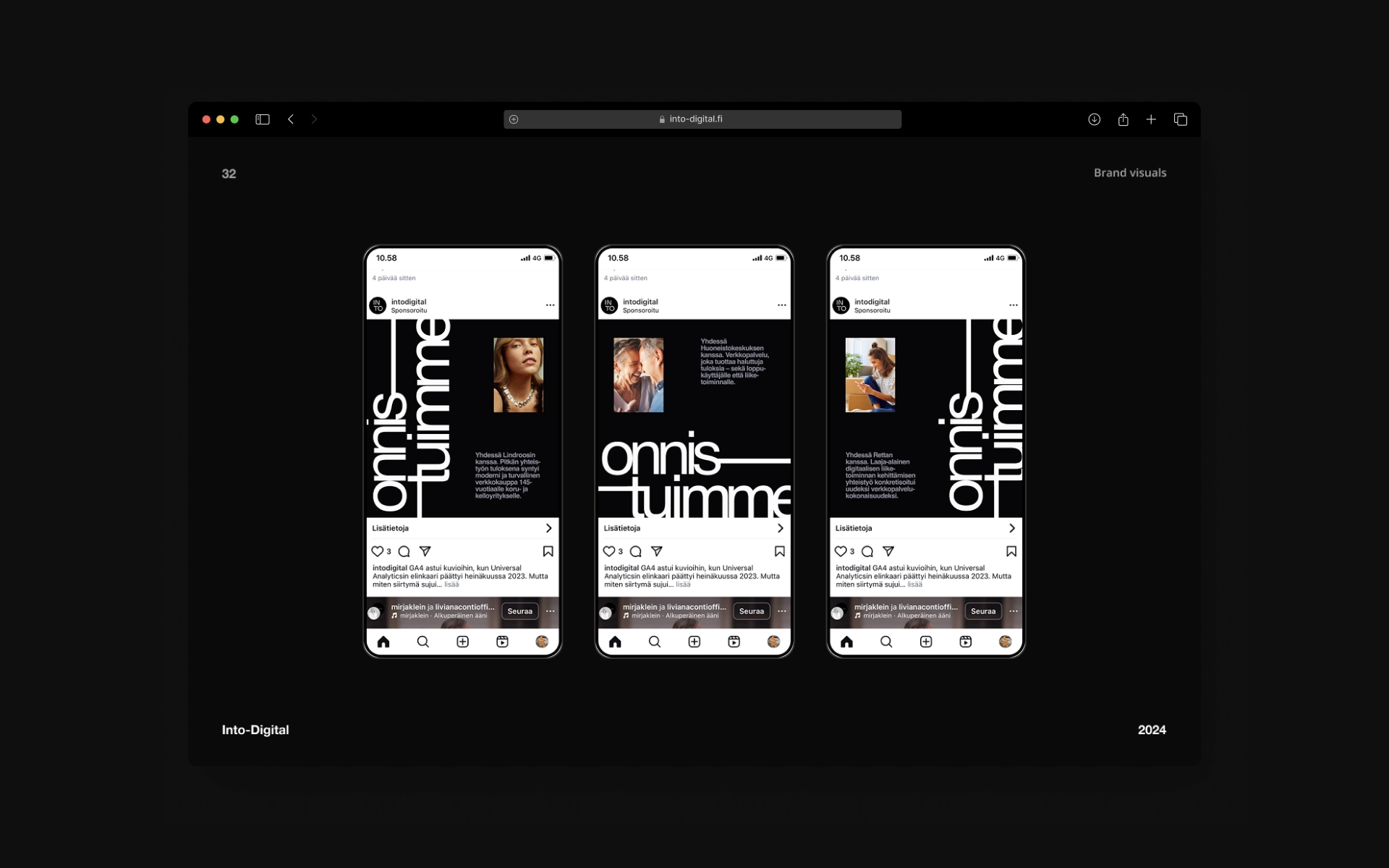
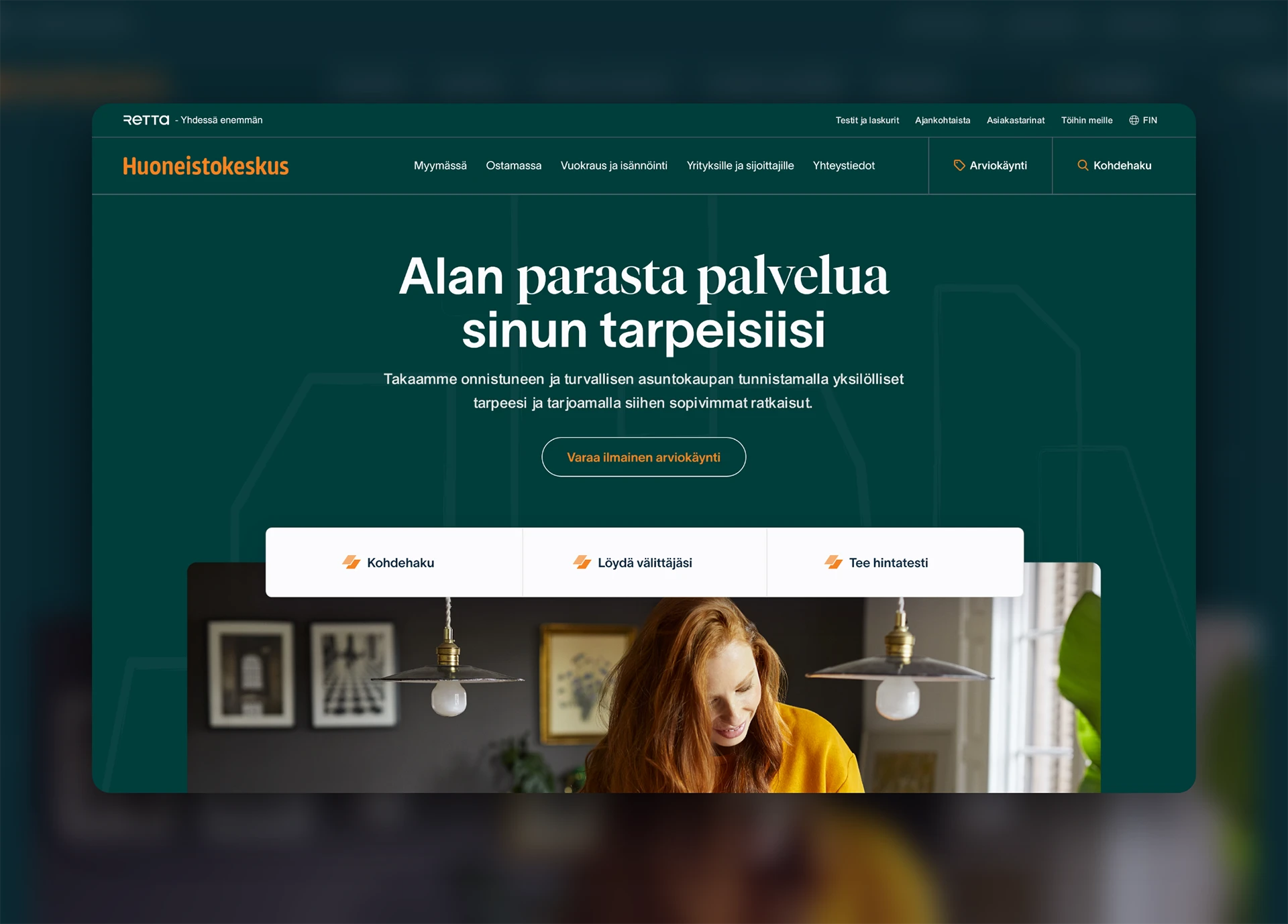
Visual identity
a Total redesign of the visual brand theme achieved by combining brand identities
Modular UI layouts
Layout design with responsive and accessible interface elements and dynamic features


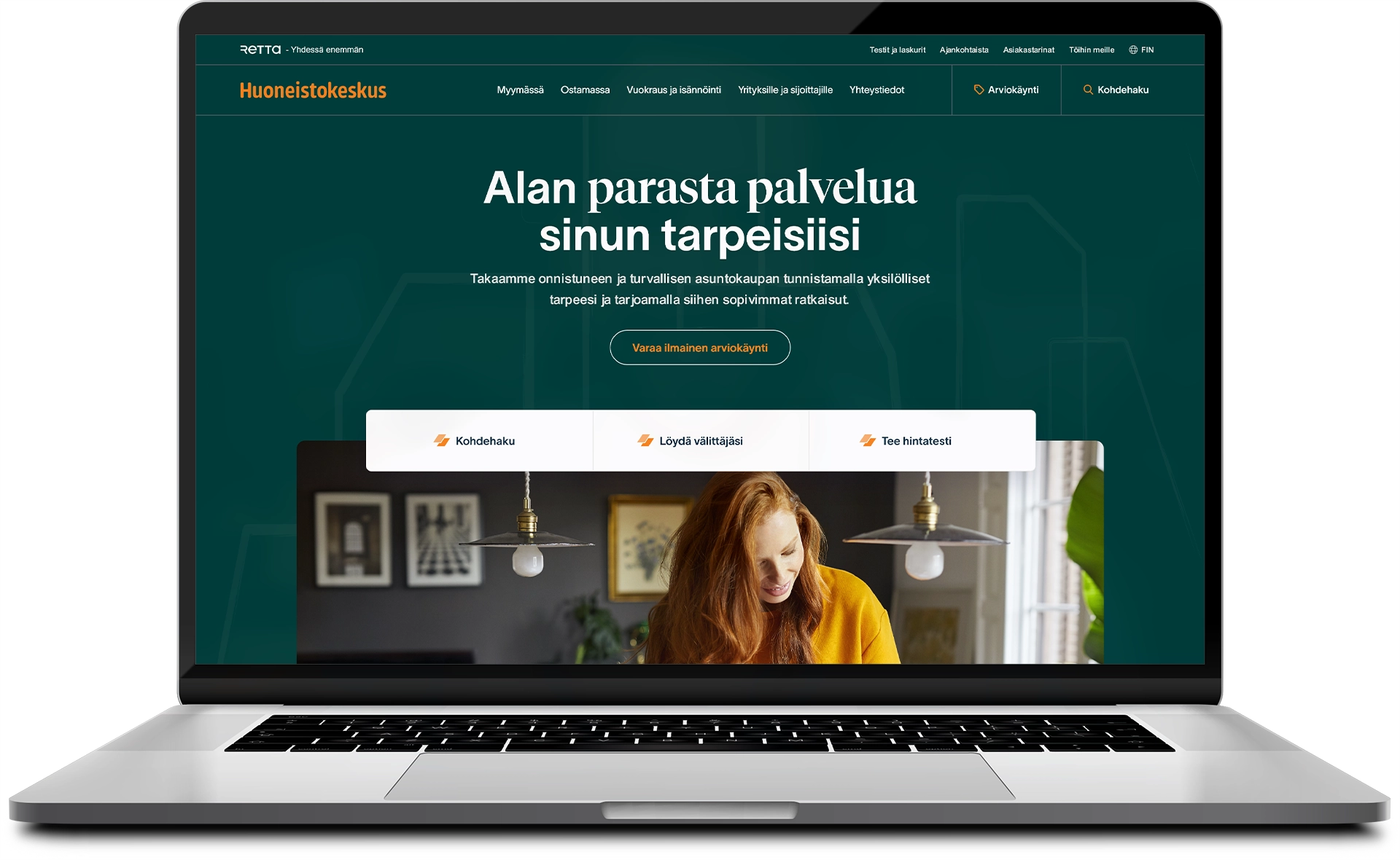
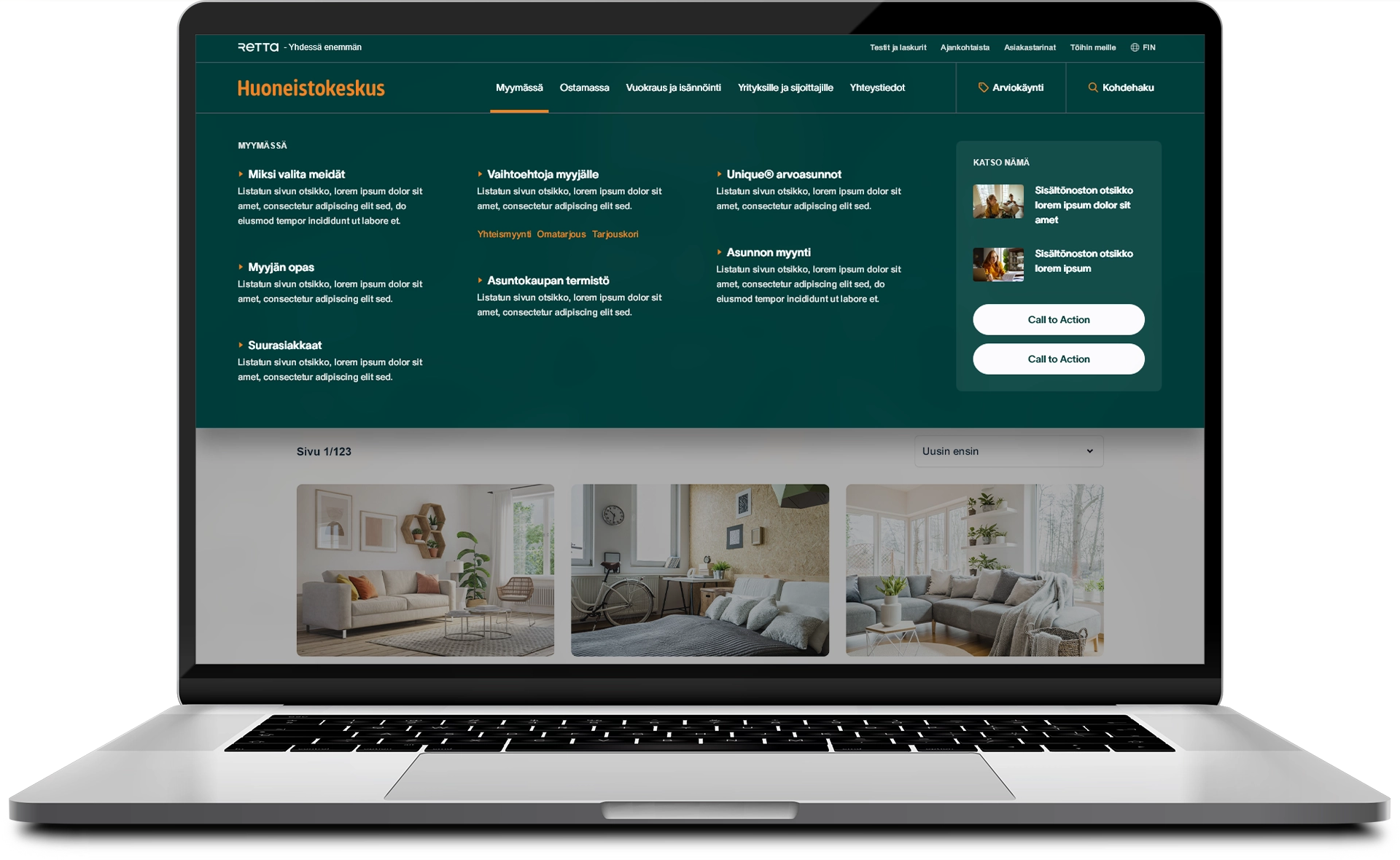
Given the platform's vast range of offered services and public consumer needs, a clear and informative service structure had to be built. Content had to be separated into informative sections based on use cases and end user needs, coupled with carefully planned cross-service transitions. The solution required a delicate balance between service providers' operational objectives and our end users' life-changing needs.


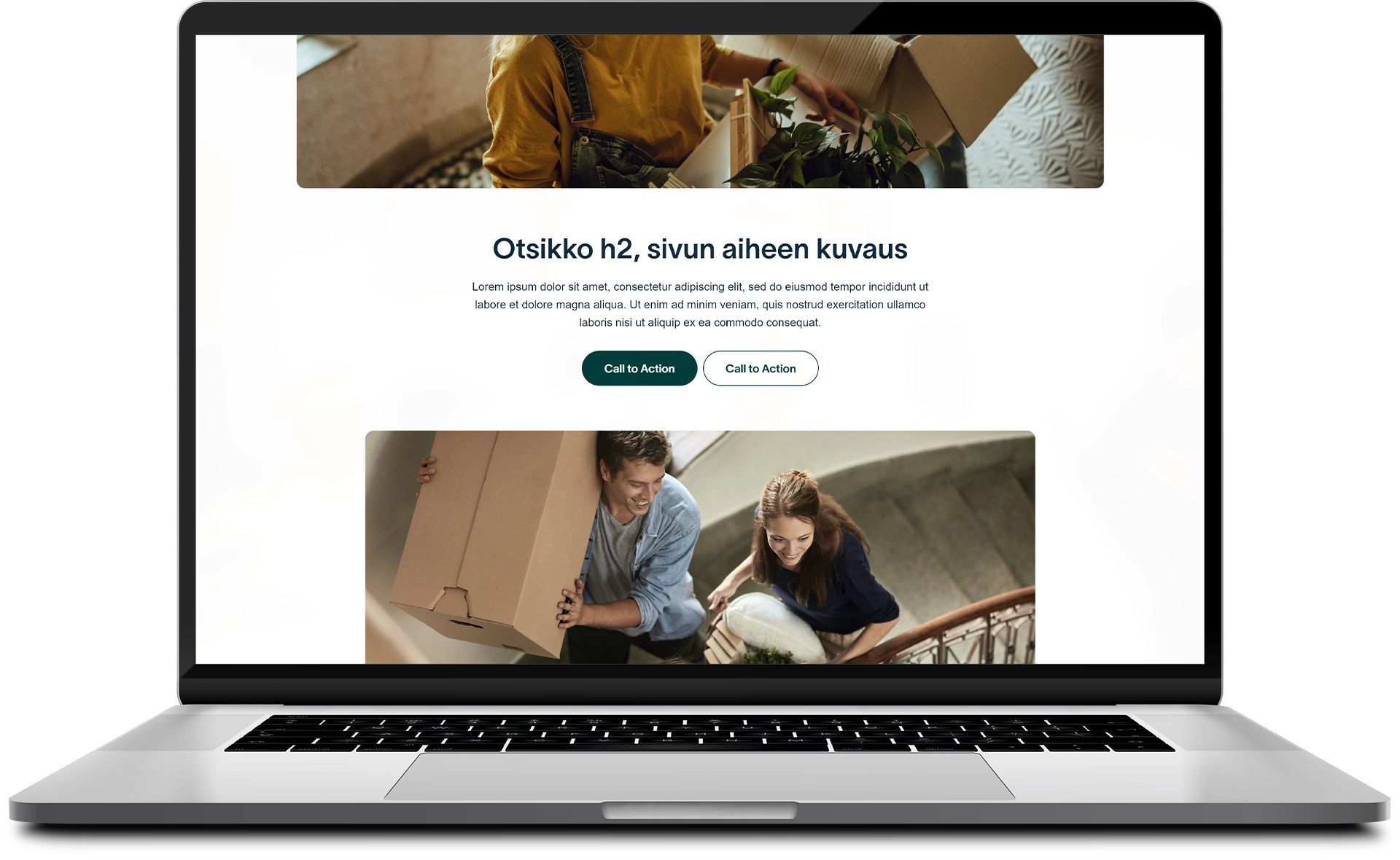
Majority of the platform's content was created in a modern, modular, and mobile-first structure, making the information easy to consume and content creation as simple, effective, and versatile as possible. A diverse range of content types, including articles, estate brokers, and housing profiles, were implemented. These robust administration tools were further enhanced with dynamic content relations and integrated cross-service content pulls.
Acting as a valuable source of information and service announcements for consumers and management clients alike, this general content was kept visually clean and clutter free. We opted to focus our resources into user friendly experiences and operationally important functionalities instead of visually innovative and unique layout solutions.


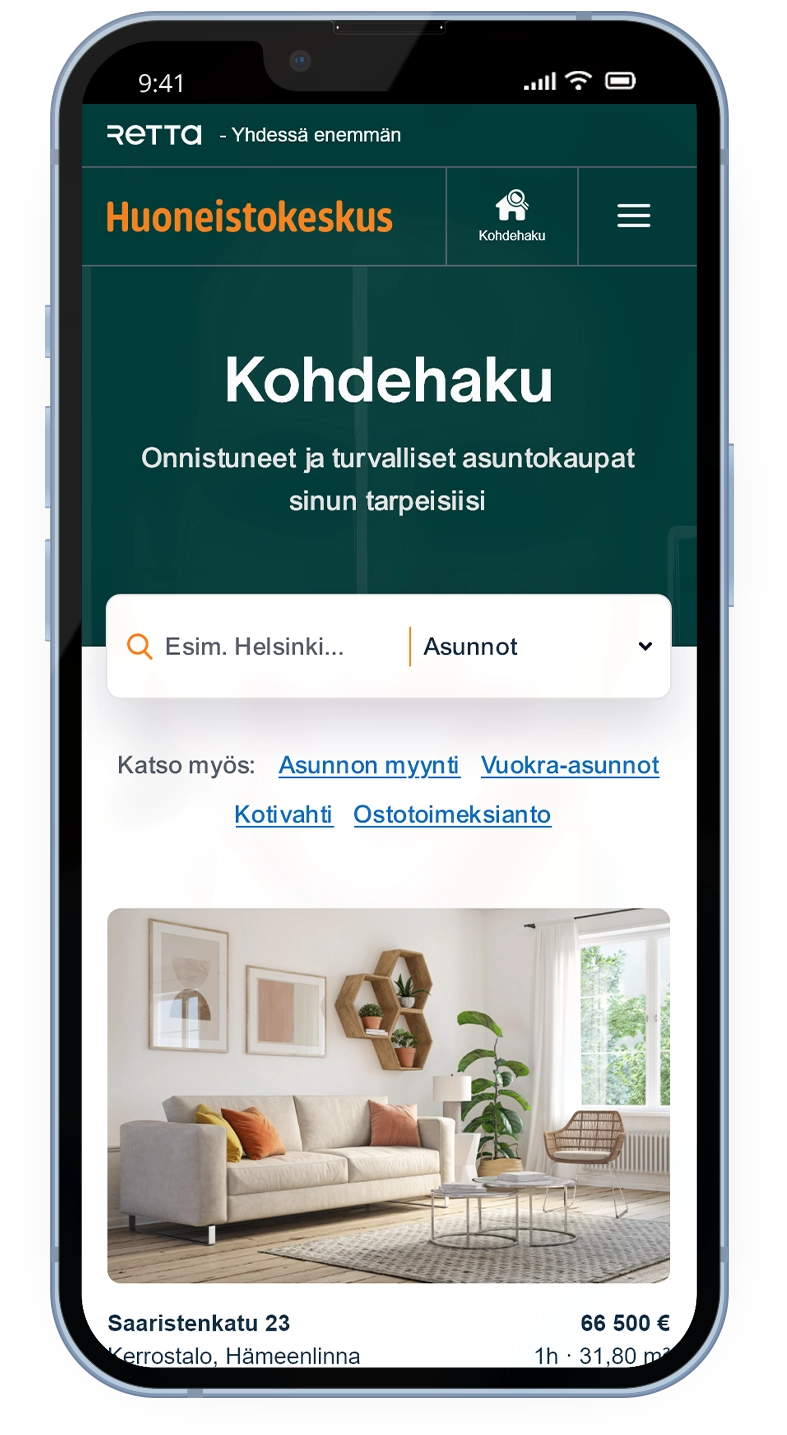
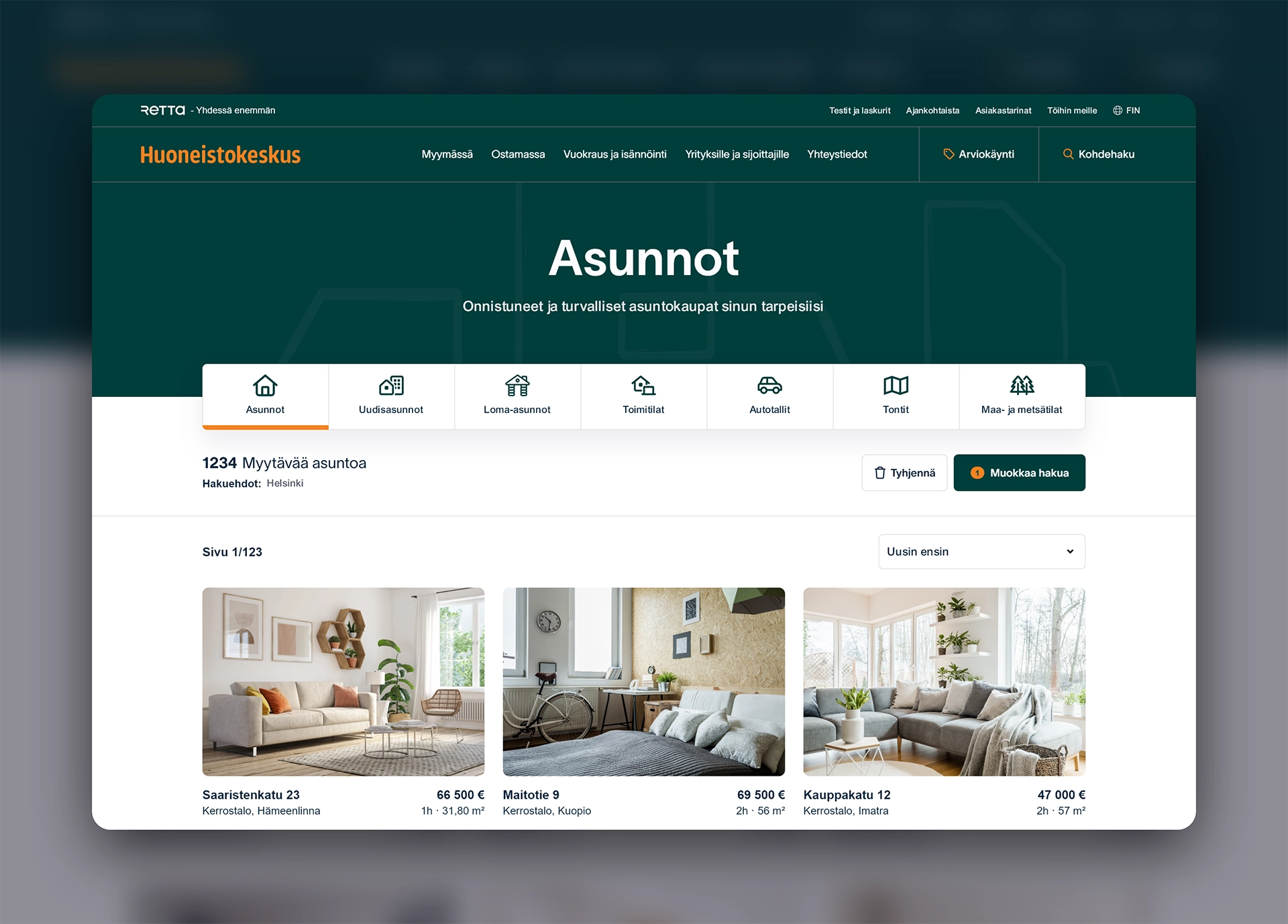
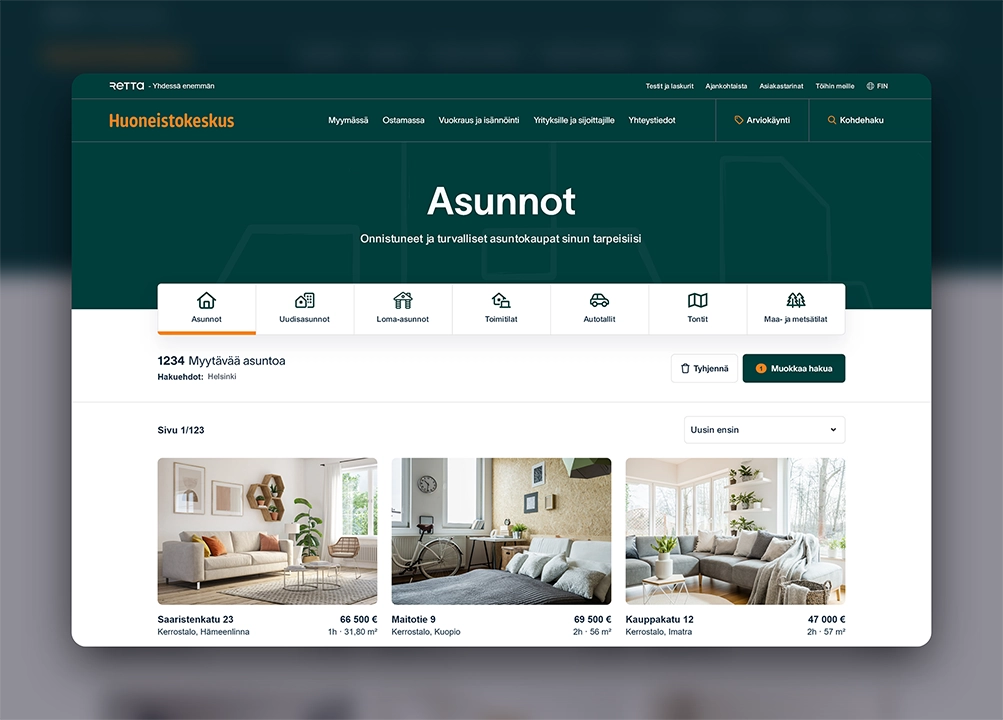
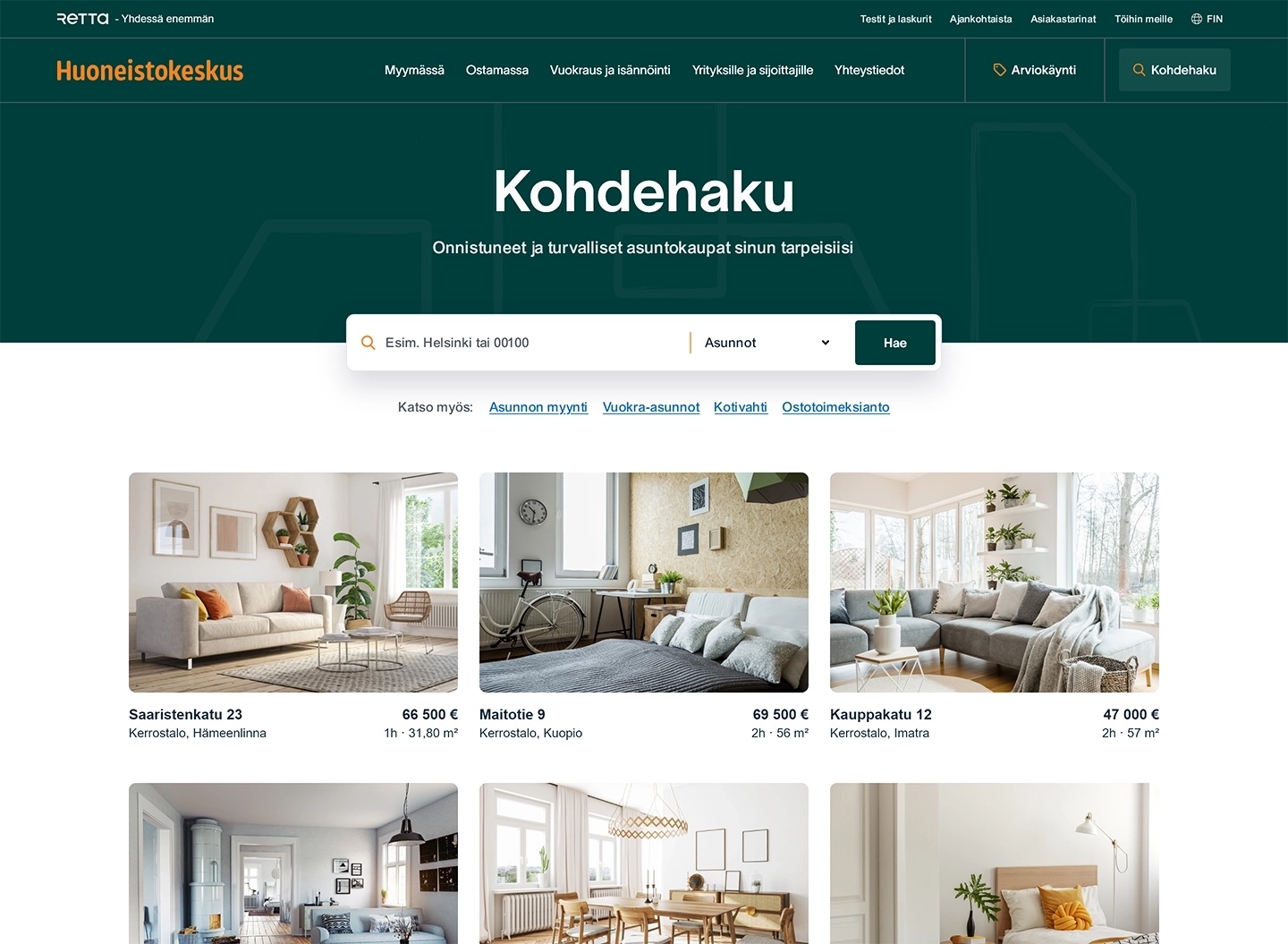
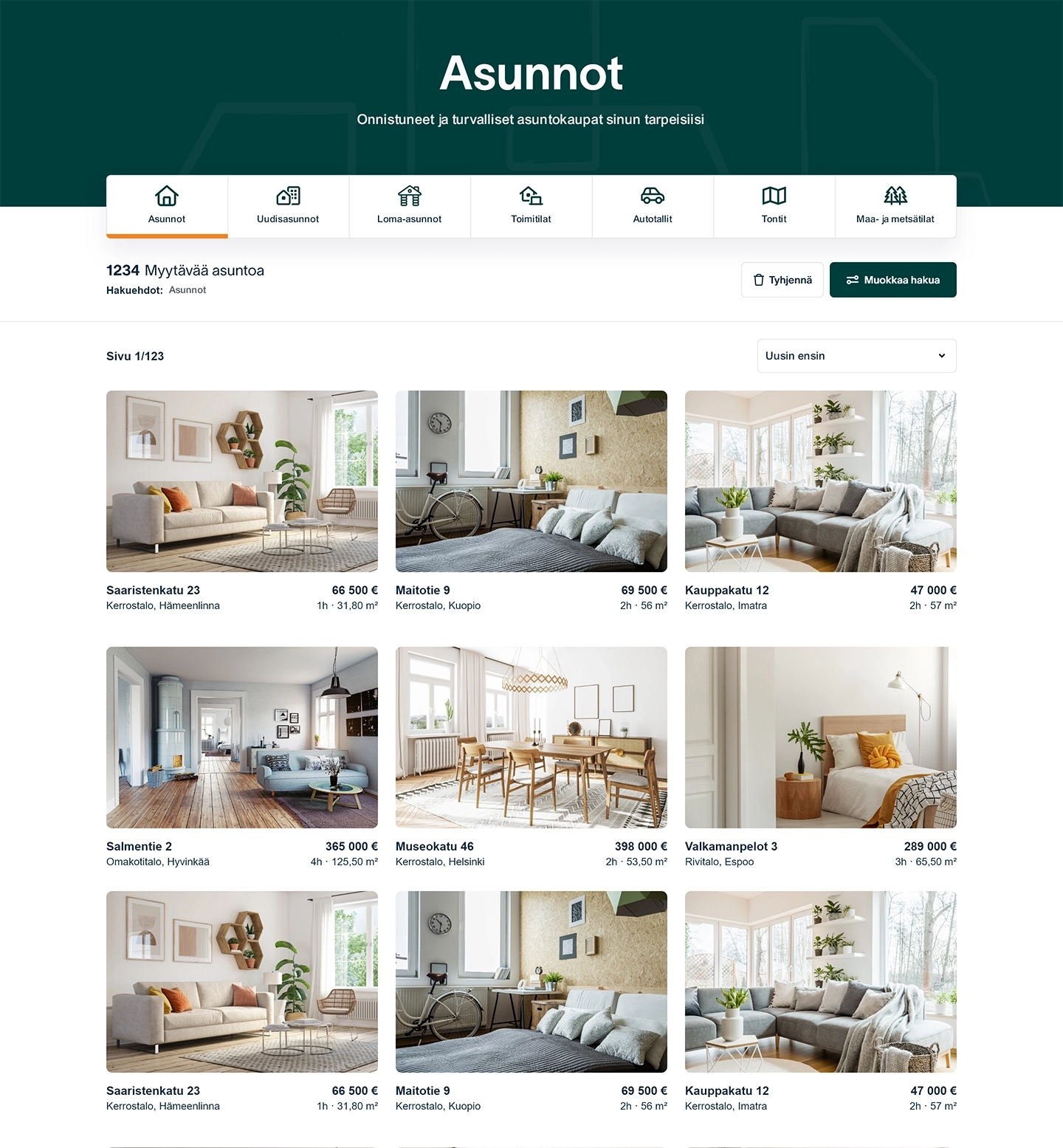
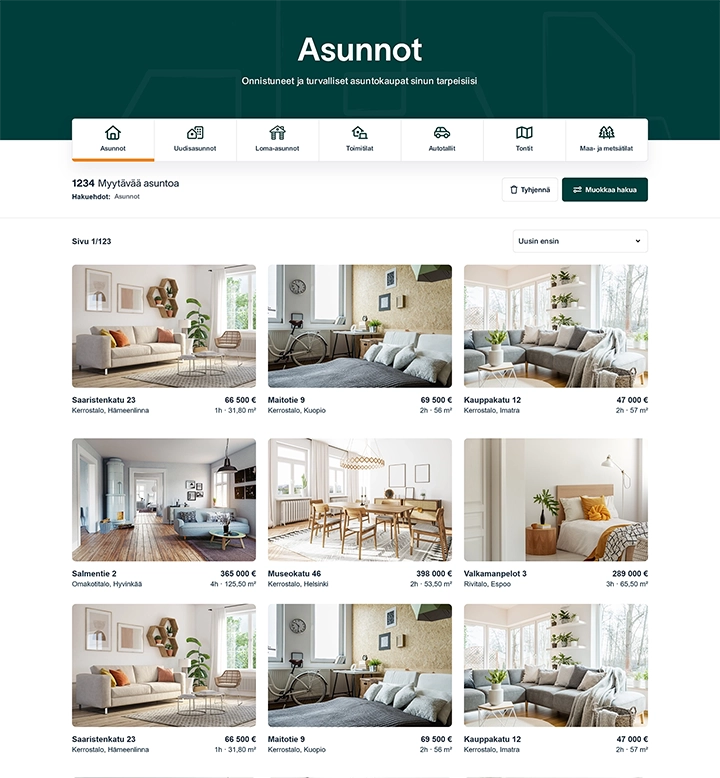
Sorting and presenting apartment lease announcements was approached with careful consideration and effort. Being the core function of the entire project and the single most important feature for our end users, the user experience had to be on point. We organized these listings into clearly defined divisions, complete with category-specific properties and user-friendly search tools.
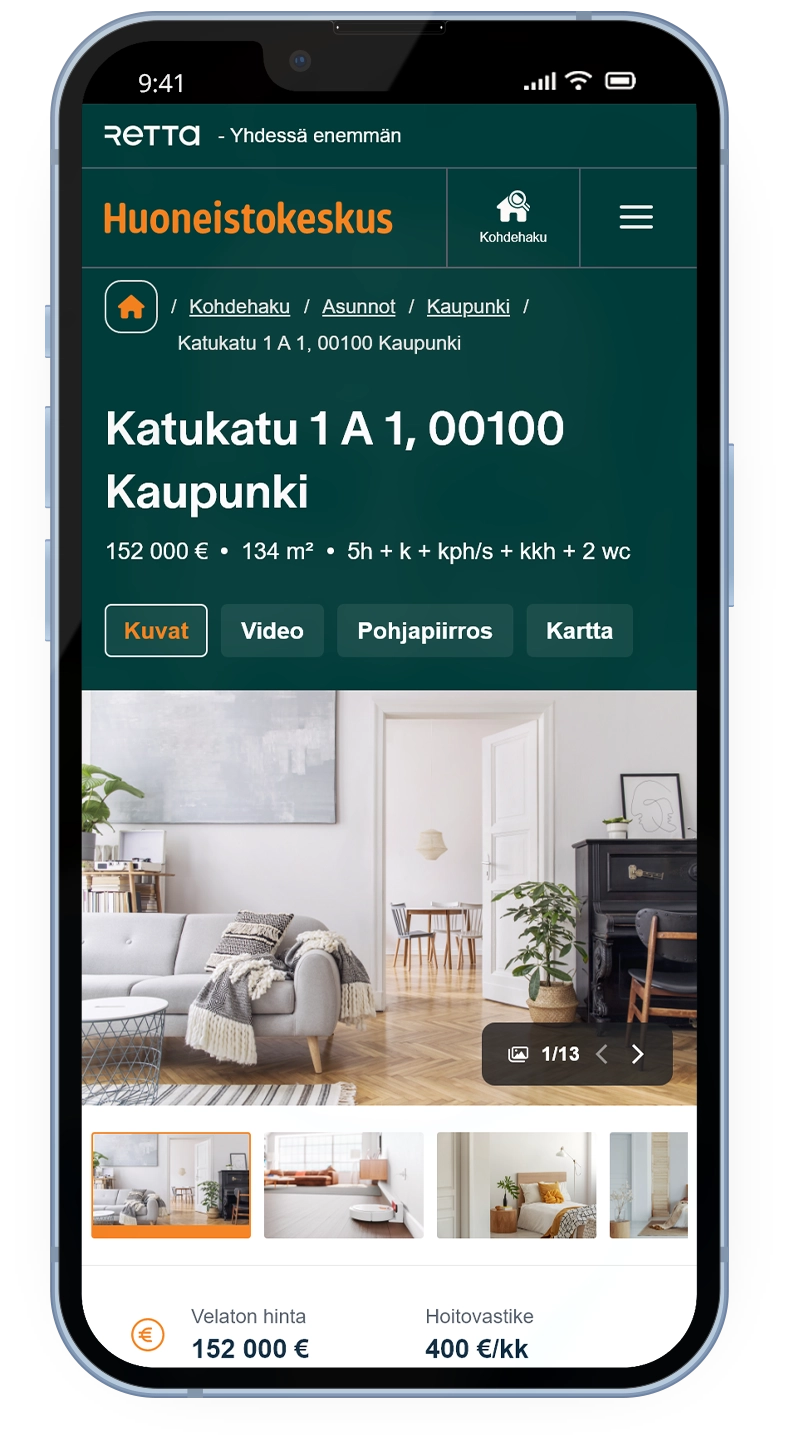
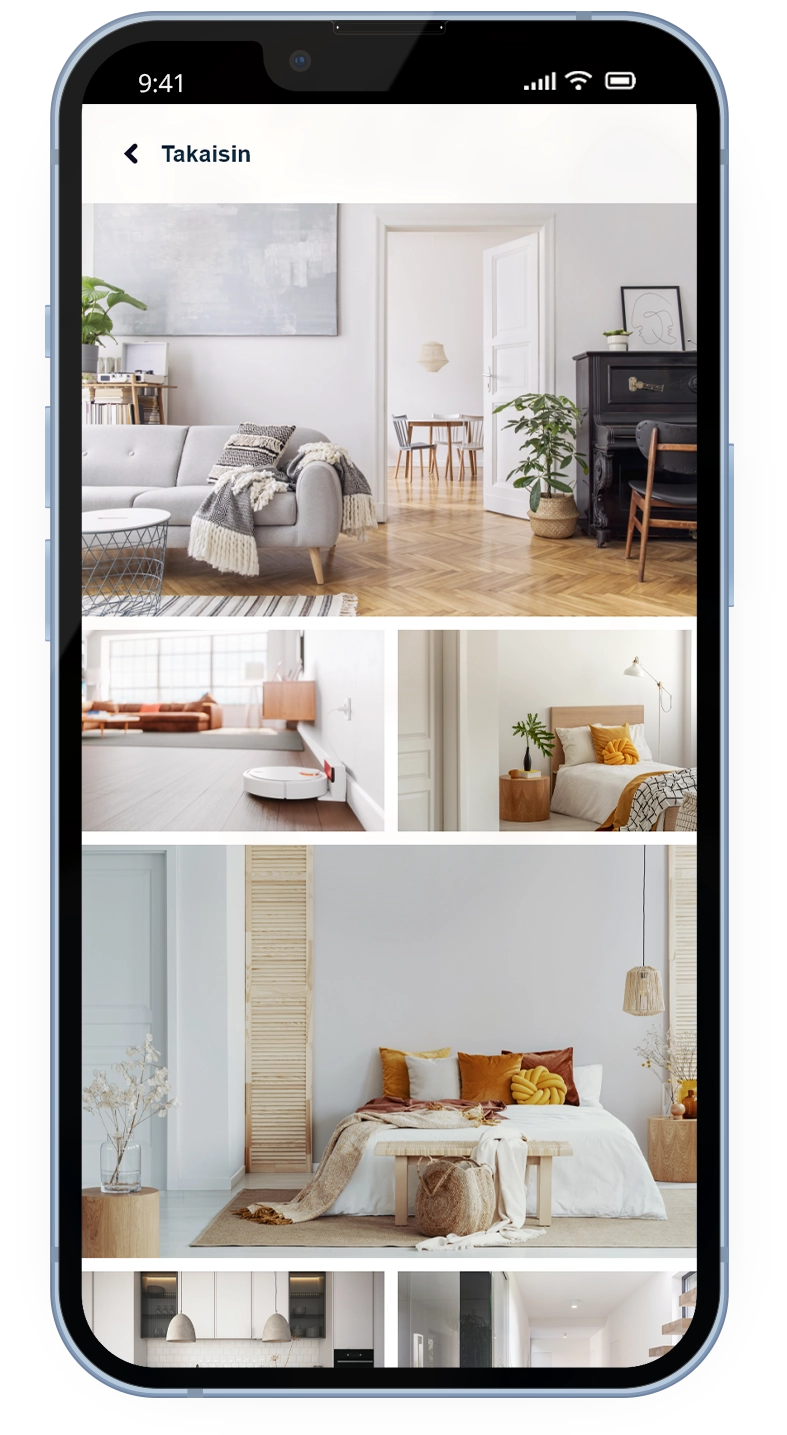
All of the announcement-specific content was sourced from an external CMS, which required me to identify and account for all potential content variations. To better serve our user, I split this content to be presented in a natural and priority-based order. This whole user flow was thoroughly planned from start to finish - browsing the available supply to internalizing announcement-specific information and making user-initiated sales contacts simple and effective.


The end results speak for themselves. Despite the fact that the service has only been operational for a short time and the entire business has been suffering from a recession, there has been a clear and noticeable increase in consumer activity and user-initiated transactions. A lot of ideas and new features can always be implemented. Nonetheless, our entire project team has been more than satisfied with the collaboration between all parties and the end result itself.
Contact for more detailsKey takeaways and lessons learned.


It was vital to understand when, how, and why our users interacted with the product at hand, as well as how to best use this information in advance. What has the most impact on satisfying our stakeholders, and where should we focus our resources.
While combining visual brand identities, I had to strike a balance between meeting external brand objectives and maintaining existing brand expectations. This contrast was carried over to user-specific goals between our clients' business objectives and end-user needs. Finally, I learned how to divide enormous amounts of information into clearly defined need-base portions and direct our users to user profile-specific actions.
Care to learn more about meUser specific priorities
Balancing corporate goals with consumer need
Supporting visual brand themes
Matching visual themes while preserving existing identities
Situational user flows
Guiding users through need based content relations
Low-threshold engagement through simplified initial contact


Featured value estates to create commitment through interest
Expanded categorization to guide engaged user onward
Tailored search results with user-defined requirements


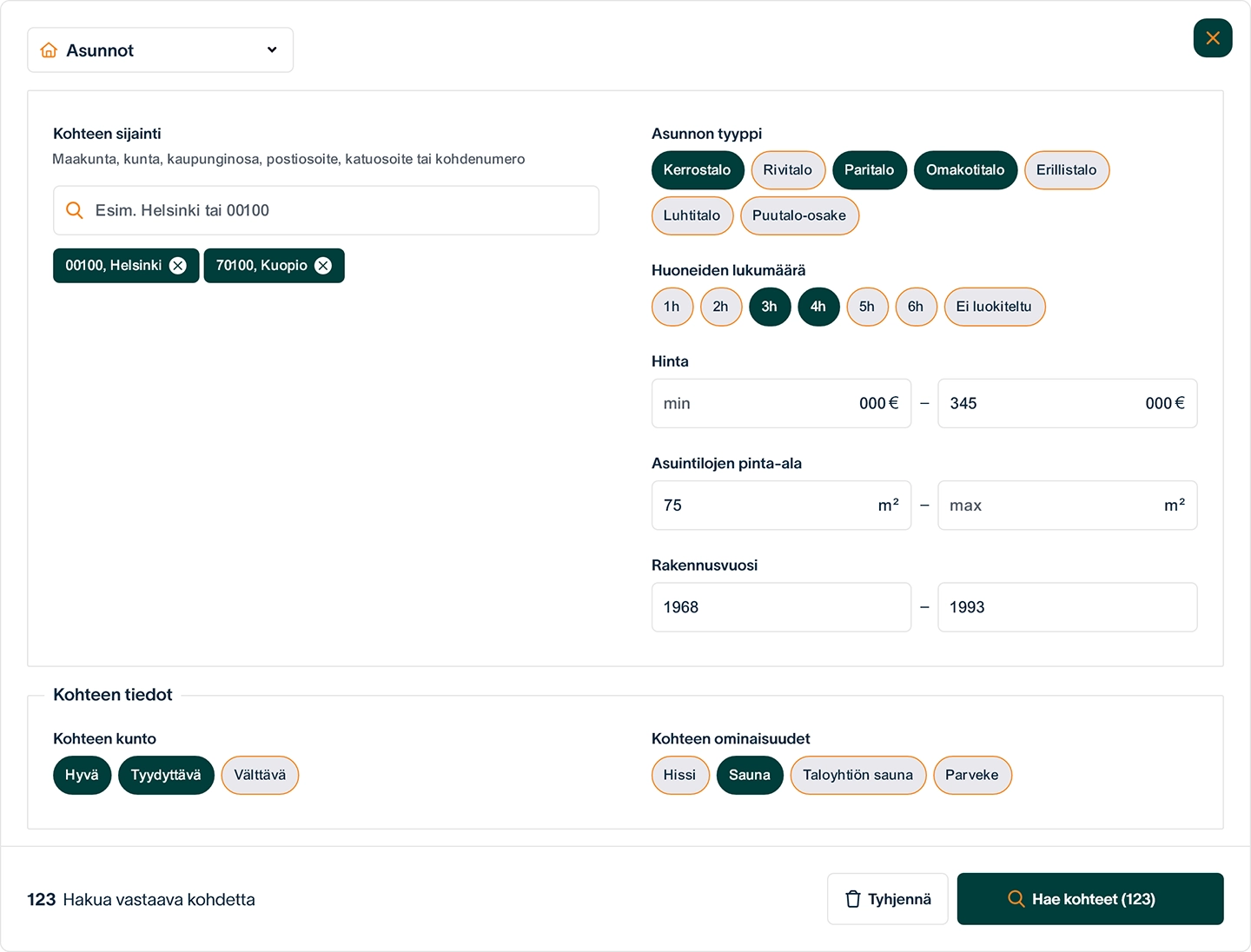
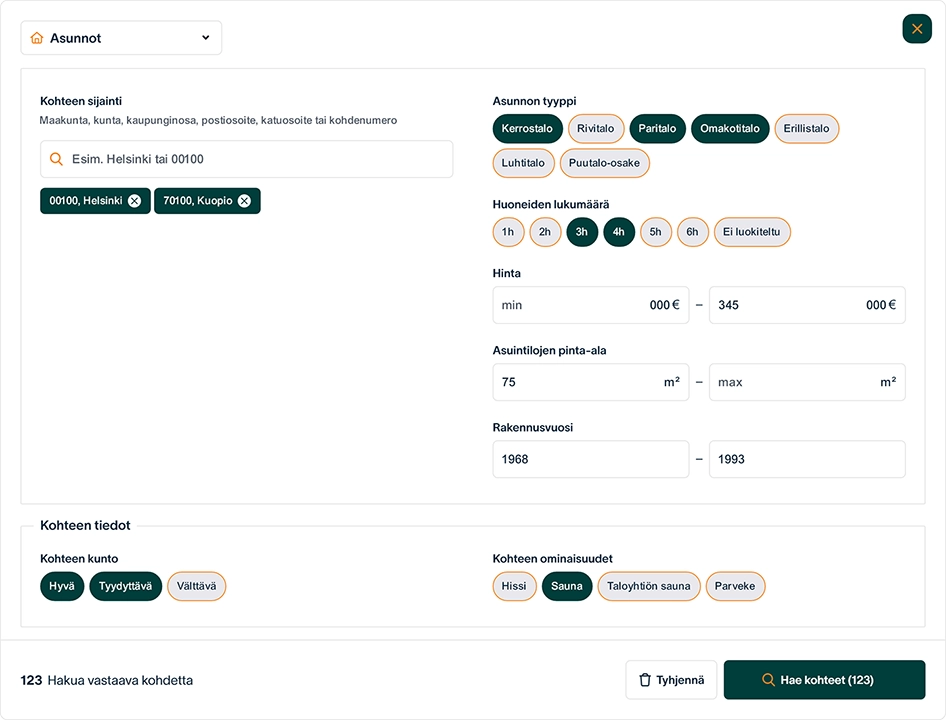
Extensive search options to better meet end-user demands
Expanded search options with estate type and location based options
Advanced selections for user specific requirements


Search options grouped in to theme-based sections
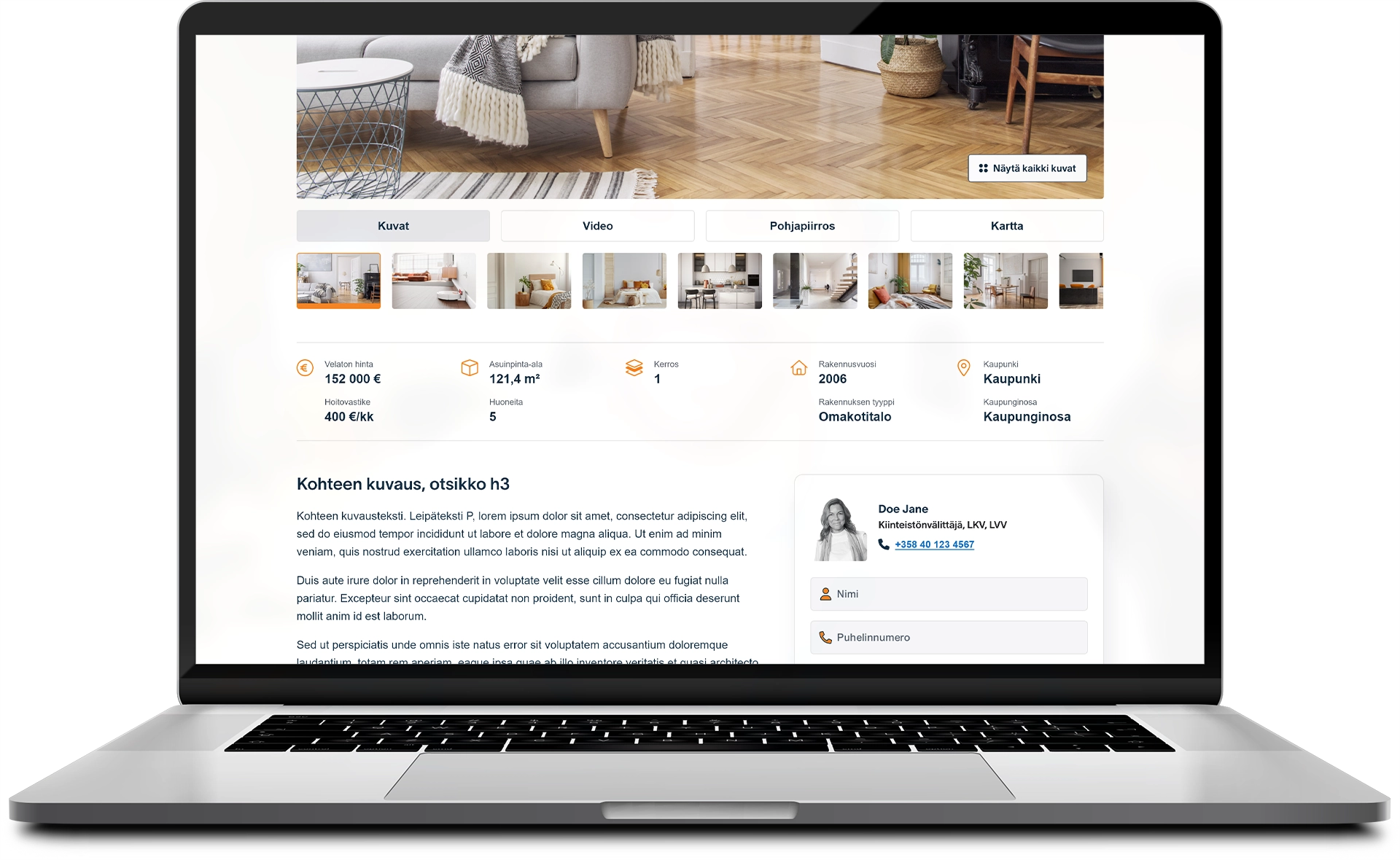
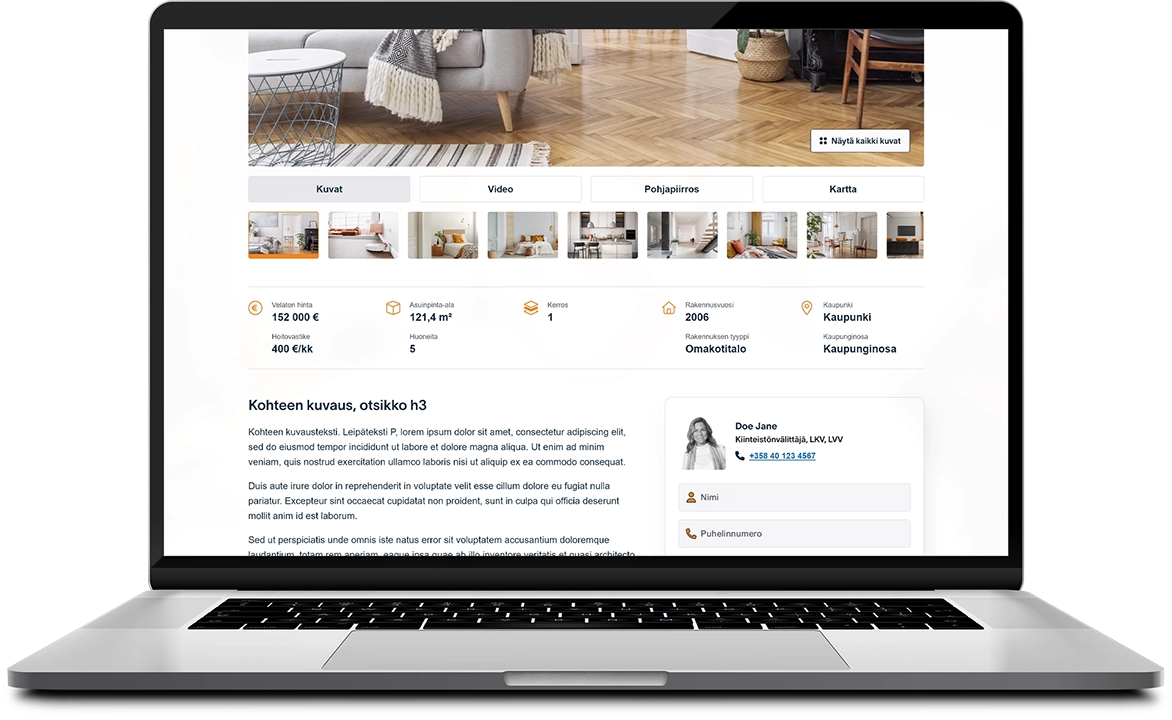
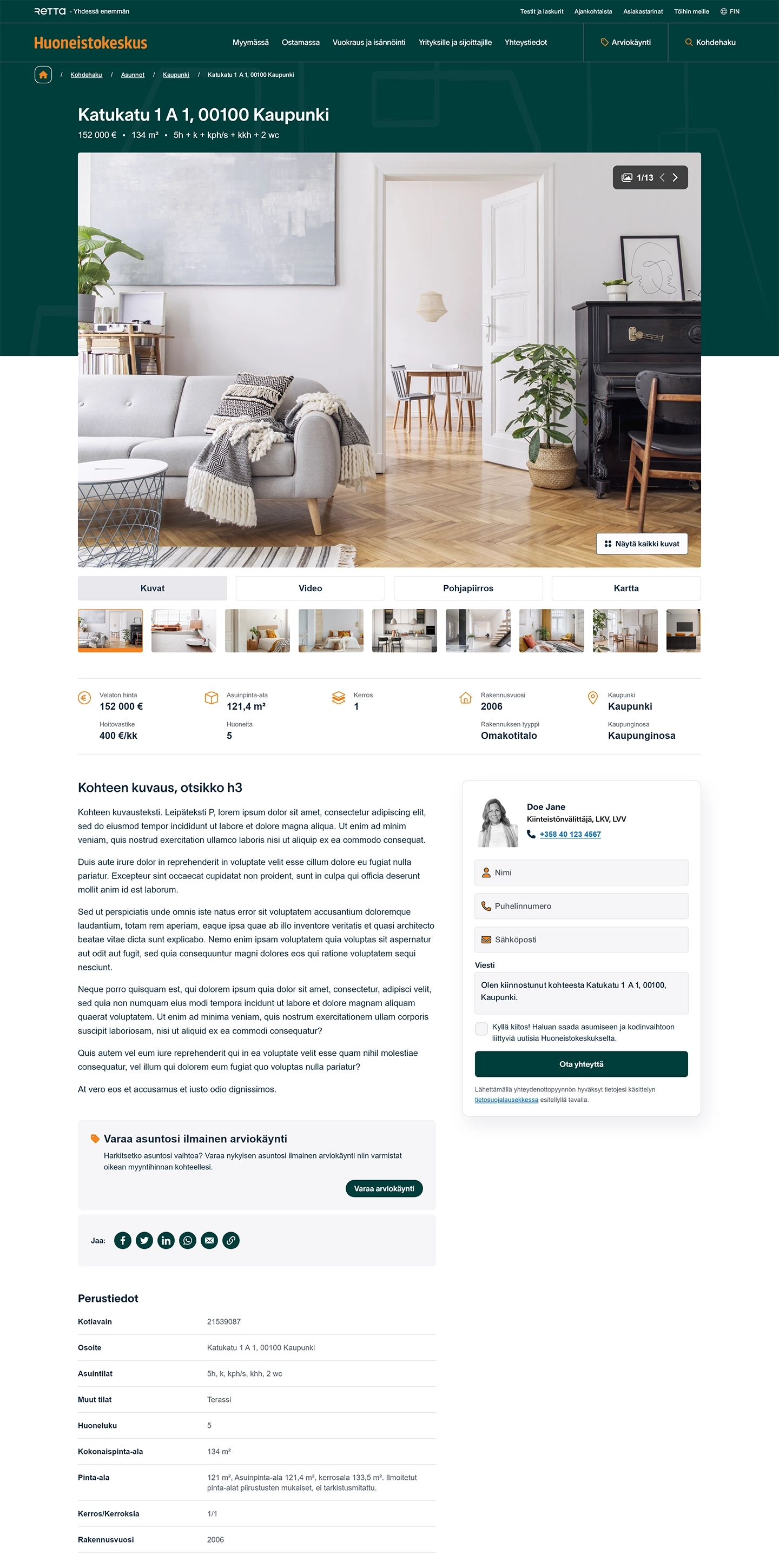
Essential information clearly presented
Informative content divided into tabs by type
Proactive sales engagement direction for end users
Detailed bulletin specific data presented in clean table form


Expanded information presented in a clear and uniform fashion
Sales contact humanized and always accessible



Always open for further discussion.

Call, text, or message me on Whatsapp. I am happy to discuss future proposals with you.
+358 40 584 0104
Do you prefer longer messages? You can always send me an old-fashioned email.
ernesti.niemi@gmail.com